Tutoriel – Présentation du générateur d’explorations interactives Oppia#
Information
Auteur : Philippe Dessus, Inspé & LaRAC, Univ. Grenoble Alpes
Date de création : Septembre 2015.
Résumé : Ce document présente quelques informations permettant de réaliser un QCM interactif avec Oppia. Attention : Il est déconseillé d’utiliser Oppia dans le cadre de l’UE, ce document n’est donc là que pour archive.
Voir aussi : Le Document generateurs_cours, tuto_h5p.
Liens généraux à propos d’Oppia#
Voici les liens vers les principales informations sur Oppia :
Site général : https://www.oppia.org/
Documentation : https://oppia.github.io
Code : oppia/oppia
Introduction#
Oppia est un système conçu initialement par des employés de Google (sans être un produit Google, comme cela est indiqué dans un document descriptif), permettant de concevoir assez aisément des activités d’apprentissage en ligne. Il est open source (le code peut être récupéré ici : oppia/oppia) et pourra donc être sujet à de nombreuses améliorations. Il est régulièrement mis à jour et amélioré.
Un enseignant, dans Oppia, peut générer des parcours (appelés Explorations) dont les étapes (appelées Cartes) représentent différentes interactions dialogiques, enchaînements de questions et rétroactions qui peuvent être personnalisées, comme si un enseignant posait une série de questions à un apprenant en analysant ses réponses pour le mener à une prochaine question. L’originalité d’Oppia est que l’ensemble de ces interactions est affiché sur une seule page, pour en avoir une vue globale.
Comparativement à d’autres outils de génération de parcours d’apprentissage (comme eXe Learning), Oppia est parfois plus performant (dans la finesse des rétroactions, l’utilisation de variables, ou la production de traces de réponses ou parcours), parfois moins (les activités sont un peu moins variées, bien qu’elles comprennent le champ des mathématiques, de la logique, de la musique et de la géographie, il n’y a pas la possibilité de créer un test de closure, par exemple). Il convient donc d’explorer les différents logiciels avec une idée précise de ce que l’on veut faire avant de se décider.
Découverte des fonctionnalités d’Oppia#
Ce document n’est pas un mode d’emploi complet d’Oppia (voir sa documentation en anglais). Il présente seulement quelques premières pistes d’utilisation. Voici une suite de conseils pour comprendre ses fonctions de base.
Lire la présentation générale d’Oppia, en français.
Cliquer sur le bouton d’aide (?) puis sur le bouton “take the tour” pour avoir une explication pas à pas, en anglais, du système.
Naviguer dans différentes Explorations, classées par matière dans la Bibliothèque des explorations, afin de comprendre les principales fonctions d’Oppia. Attention, l’interaction se fait en anglais la plupart du temps.
Une fois ce premier tour réalisé, vous pouvez vous pencher sur l’Exploration « Villes de France » (Catégorie Geography), qui contient l’ensemble des Cartes décrites plus bas. Vous pouvez l’éditer (en cliquant sur le crayon du mode “modifier”) pour comprendre en détail comment elle fonctionne.
Principes de base#
Toute Exploration est composée d’une suite de « Cartes » (Cards), dont on peut définir finement l’enchaînement et les interactions. Une carte contient une situation/question, et une réponse de l’utilisateur, qui sera traitée et fera l’objet de rétroactions.
Attention : Oppia ne permet pas la réorganisation des différentes cartes créées. Il est donc important de concevoir l’intégralité de l’exploration (parcours) avant de passer à sa mise en œuvre dans Oppia.
Toute Carte comprend les éléments suivants :
un contenu (content) : texte, image ou vidéo informative, ou encore question ;
une interaction (interaction) : zone d’entrée d’un texte, nombre, questionnaire à choix multiple. Ces interactions sont classées par thème (général, maths, programmation, musique, ou géographie) ;
des règles : affichant une rétroaction en fonction des données de la phase précédente, et orientant ensuite l’apprenant à une autre Carte ;
les noms des variables (parameters) : utilisés dans la Carte, pouvant provenir de Cartes précédentes (voir le passage du prénom de l’apprenant dans l’Exploration décrit ci-dessous), mais aussi être calculées.
Chaque étape affichée par une Carte s’affiche à la suite des précédentes étapes, provenant des Cartes précédentes, sans changement d’écran, un peu comme si l’apprenant suivait une conversation. L’enchaînement des Cartes est visible à droite de l’écran (Exploration Overview), la Carte en cours étant entourée d’un trait gras.
Ce document présente une Exploration, tout à fait minimale, mais permettant de comprendre le fonctionnement d’Oppia. Elle commence par demander le prénom de l’apprenant, puis une question sur la capitale de la France est donnée, et se termine par une reconnaissance de ville française d’après une photo.
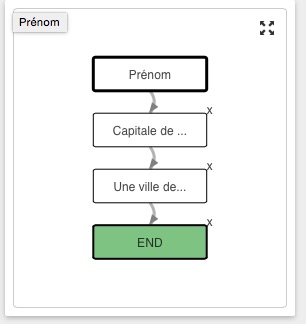
La Fig. 1 ci-dessous représente l’enchaînement du parcours minimal d’une exploration (4 Cartes). Le tour des Cartes initiale (Prénom) et finale (End) est plus épais. Les flèches mentionnant l’enchaînement possible entre Cartes (parcours dans l’Exploration) sont créées automatiquement en fonction des choix. Dans l’exemple, l’apprenant commence par donner son prénom. Ensuite, une question sur la capitale de la France, puis sur une ville, sont données. Il est possible d’ajouter des Cartes en spécifiant un nouveau nom de Carte dans le champ du bas. Attention, il n’est pas possible de copier des Cartes, donc il est important de réfléchir à l’ordre des Cartes à l’avance, et notamment de la première (qui ne peut être changée de place une fois déterminée).

Figure 1 — Le parcours d’une Exploration minimale, les « Villes de France ».
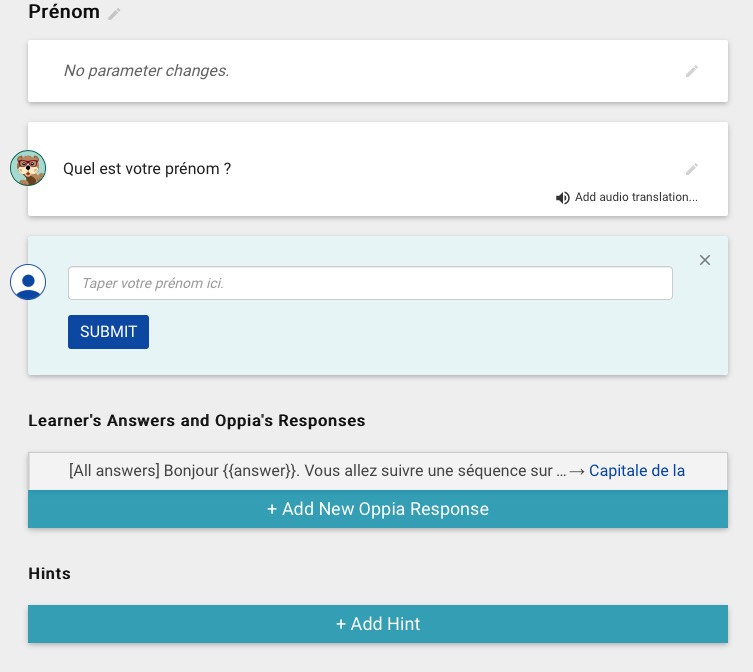
On peut éditer chaque Carte en cliquant dessus à partir de l’exploration overview (et seulement ainsi). La fenêtre ci-dessous apparaît (Fig. 2) visualisant l’ensemble de l’interaction.
Cliquer sur le crayon de chaque champ permet de modifier son contenu, qui peut être textuel, imagé, en tableau, comprendre une formule mathématique (formule LaTeX), ou une vidéo. Des onglets peuvent également être affichés (pour indiquer une démarche en plusieurs étapes ou bien des indices successifs), ou encore des blocs d’explications dépliables.
Cliquer sur le cadre intitulé “Learner’s Answers and Oppia’s Responses” affiche l’interaction, c’est-à-dire les différents items de choix (ici, les différentes villes) et les liens vers les autres Cartes, en fonction des réponses. Chaque règle est de type “si-alors” et est appliquée dans l’ordre d’affichage. Elle oriente enfin l’apprenant vers une autre Carte (ou réoriente sur la carte en cours (« Essaie encore »). Le dernier bloc permet d’ajouter des indications (hints) qui apparaissent successivement à chaque fois que l’apprenant a entré une réponse erronée et attendu au moins 30 s.

Figure 2 - Vue générale de l’Exploration “Villes de France”.
Une exploration par l’exemple#
La suite de cette section décrit pas à pas la création des Cartes.
Etape 0 — Créer une Exploration#
Une nouvelle exploration se crée de la manière suivante :
Si vous n’en avez pas déjà un, créez-vous un compte Google et connectez-vous au site d’Oppia.
De la page https://www.oppia.org/contribute, cliquez sur le bouton « Créer » (en haut à droite).
Mentionner son titre, son but, sa catégorie et sa langue dans la fenêtre qui s’ouvre.
Une page s’ouvre, avec une Carte créée par défaut : celle du début, dans laquelle l’auteur peut décrire le contenu de l’Exploration et poser une première question.
Dès cette étape, il est nécessaire d’avoir une idée assez précise du nombre de Cartes qu’il sera nécessaire de créer, car Oppia demande que l’on indique le nom de la carte suivante à chaque description d’une interaction.
Etape 1 — Enregistrer le prénom de l’utilisateur#
Cliquez sur le crayon à côté du seul cadre figurant dans la fenêtre (« First Card ») et nommez-le « Prénom ». La première étape est de créer une Carte qui demande le prénom de l’apprenant pour pouvoir s’en servir dans les Cartes suivantes (voir Fig. 3). Tapez donc « Quel est votre prénom » dans le champ de la carte (voir Fig. 2) et cliquez sur le bouton « Save Content ».

Figure 3 - Champ pour poser une question ou écrire un énoncé présentant une situation.
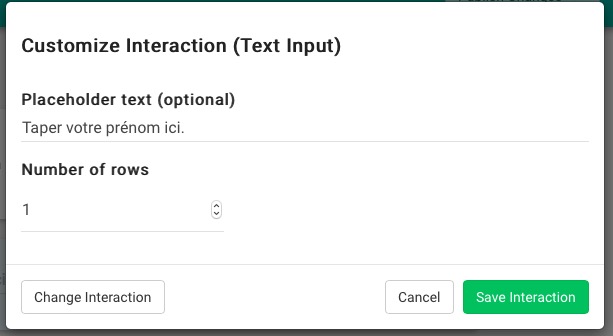
Un clic sur le bouton sous la carte : « Add Interaction/End Exploration » fait apparaître un menu général, montrant de nombreuses Interactions classées par thème (Général, Musique, Programmation, Géographie). Cliquer sur « Text Input » et formulez l’invitation à saisir un prénom dans le premier champ (« Taper votre prénom ici »). Dans le deuxième champ, laissez le 1 à « Number of Rows » (voir Fig. 4). Puis cliquez sur « Save Interaction ».

Figure 4 - Champ pour préciser la modalité de recueil de l’information.
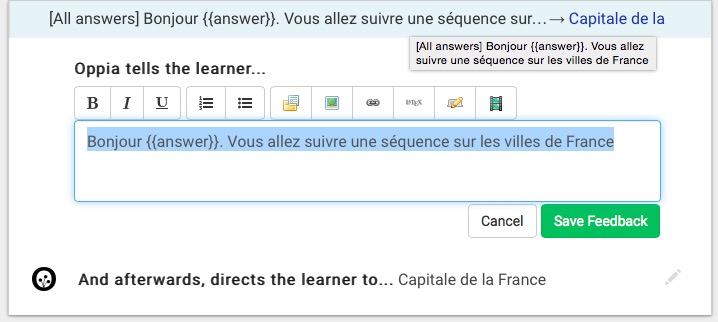
Une nouvelle fenêtre flottante apparaît, décrivant la possibilité d’afficher une rétroaction (Feedback) et une direction vers une autre Carte en fonction de la réponse de l’utilisateur. En l’occurrence, nous voulons afficher le message d’accueil « Bonjour {{answer}}. Vous allez suivre une séquence sur les villes de France », et ce quelle que soit la réponse de l’utilisateur, et qu’il soit dirigé vers une autre Carte (qu’on nomme à la volée), ou que l’utilisateur essaie encore (« Try Again »). La Fig. 5 montre comment spécifier cela.

Figure 5 - Champ pour préciser le message d’accueil et orienter l’utilisateur vers la suite de l’Exploration.
Le message d’accueil est affiché quel que soit la réponse de l’utilisateur. Il est aussi possible d’opter pour des messages différents selon cette réponse (premier champ : « If the learner’s answer… »), en testant si la réponse de l’utilisateur est égale à une chaîne donnée, en contient ou commence par une chaîne particulière (voir Fig. 6). Le paramètre {{answer}} est utilisé ici pour afficher le nom de l’apprenant car on reste à l’intérieur de la Carte. Vous verrez par la suite comment utiliser cette donnée dans une autre Carte.

Figure 6 - Champs pour préciser les rétroactions à afficher et les redirections vers d’autres Cartes, en fonction de la réponse de l’utilisateur.
Le fait de spécifier le nom d’une nouvelle Carte la fait apparaître sur la vue générale de l’Exploration, à droite de l’écran.
Nous avons décidé ici d’utiliser une fonctionnalité assez avancée (récupérer le prénom de l’utilisateur dans une variable). Il est bien sûr possible d’utiliser cette première carte pour donner des descriptions ou des contextes plus simplement (texte, image, vidéo, etc.).
Etape 2. Un QCM#
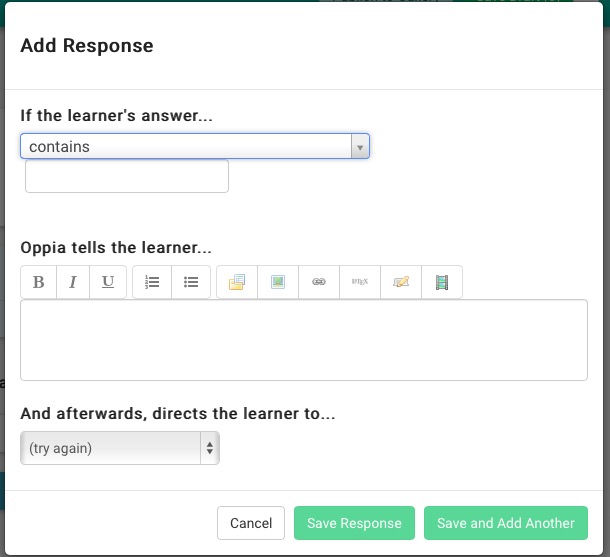
Une fois cette première Carte réalisée. Passons à la deuxième, qui intègre un QCM sur la capitale de la France. Il suffit simplement de cliquer sur la Carte créée via la vue générale de l’Exploration (Exploration Overview) et le même type de menu que précédemment apparaît. Ici, il est nécessaire de demander l’Interaction « Multiple Choice », qui affiche un champ permettant de spécifier les différentes réponses du QCM. Vous noterez qu’il est aussi possible de choisir des images, des vidéos, etc. Un clic sur le bouton « Save Interaction » fait apparaître, comme précédemment, la fenêtre « Add Response » apparaît, qui permet d’analyser le choix de l’utilisateur et de procurer une rétroaction et une orientation particulière.
Les règles utilisées sont assez simples à formuler. En voici une :
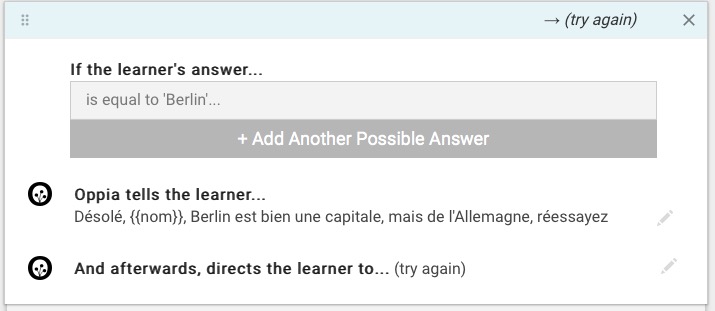
Enoncé d’une règle (voir Fig. 7).
« Si la réponse est égale à Berlin, alors afficher la rétroaction textuelle “Désolé, {{nom}}, Berlin est bien une capitale, mais de l’Allemagne, réessayez” » et demande à l’apprenant de resoumettre une réponse (boucle sur la Carte « Capitale de la France ») .

Figure 7 - Spécification d’une rétroaction à afficher en fonction d’une réponse.
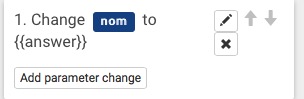
Tout au long de notre Exploration, nous voulons garder en mémoire le nom de l’utilisateur. Il est nécessaire de faire passer la réponse de la Carte précédente dans une autre variable (puisque le paramètre {{answer}} va contenir la réponse au QCM et donc effacer le prénom). Le passage de paramètres se fait en ajoutant un paramètre de manière à ce que “Change nom to {{answer}}” et en cochant obligatoirement la case “evaluating parameters” (voir Fig. 8). Cette fois, c’est le paramètre {{nom}} qui devra être utilisé pour afficher le prénom. Une fois ce changement de paramètre fait, il n’est plus nécessaire de le mentionner à nouveau dans d’autres Cartes qui l’utilisent.

Figure 8 - Spécification d’une rétroaction à afficher en fonction d’une réponse.
Etape 3. Un QCM avec photo#
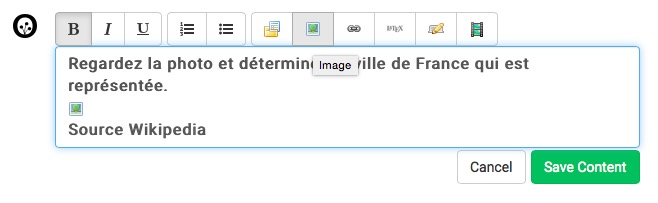
La troisième et dernière étape concerne aussi un QCM, mais cette fois avec une photo, insérée dans le champ « Contenu ». La Fig. 9 ci-dessous en décrit les principaux paramètres, qui varient peu de ceux de la Figure précédente. Il est assez aisé d’ajouter une photo au champ de la question.

Figure 9 - Comment insérer une photo dans une question/présentation de situation.
Notez simplement que le passage de paramètres pour le prénom n’est plus nécessaire, car il a été fait à la précédente Carte. L’insertion de la figure, qui se fait assez aisément. Il faut tout d’abord téléverser l’image sur le serveur (elle doit avoir l’extension .jpg), puis la sélectionner en cliquant sur le bouton.
Etape 4. Jouer l’Exploration#
Une fois l’Exploration conçue, il est aisé de la jouer pour être sûr qu’elle corresponde à ce qu’on veut, en cliquant sur le bouton « Play » tout en haut à droite de l’écran. Ensuite, il est possible de la publier (bouton « Publish ») pour la rendre accessible à tous en cliquant sur la roue dentée pour récupérer son URL.
Fonctionnalités de traces#
L’un des intérêts d’Oppia est qu’il récupère l’ensemble des parcours des apprenants (cliquer sur le boutont « Statistics » en haut à droite de l’écran, pour avoir une idée du nombre d’apprenants ayant parcouru l’ensemble de l’Exploration. Un clic sur chaque Carte affiche les différentes réponses obtenues, ce qui permet d’avoir une idée de la difficulté des questions, et aussi d’élaborer une règle spécifique.
Précautions#
Attention : Oppia étant un produit Google, il nécessite un compte Google pour s’y connecter. Cela peut poser des problèmes si l’on projette d’utiliser une exploration en contexte scolaire, car il n’est bien sûr pas possible de créer des comptes Google nominatifs pour tous les élèves d’une classe, et Google, comme toutes les entreprises publicitaires, est réticent à la création de comptes anonymes.
